Настройка push-уведомлений
Подключение и настройка
Для подключения и настройки push-уведомлений перейдите в раздел "Push Service".
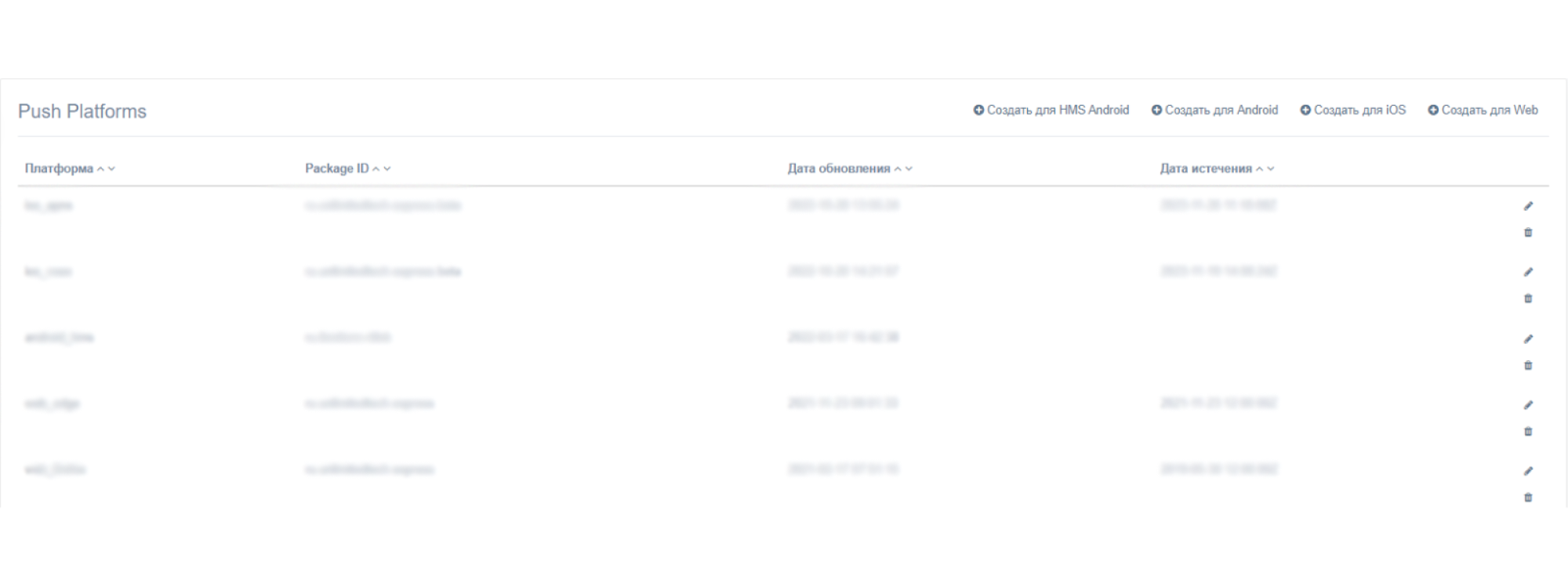
Интерфейс предназначен для подключения push-уведомлений:
Таблица содержит следующую информацию:
| Название столбца | Информация |
|---|---|
| Платформа | Платформа, на которой подключены push-уведомления |
| Package ID | Название сборки приложения "eXpress" |
| Дата обновления | Дата последнего изменения настройки push-уведомлений |
| Дата истечения | Дата истечения поступления push-уведомлений |
Для редактирования подключения нажмите кнопку  и внесите изменения в открывшемся окне.
и внесите изменения в открывшемся окне.
Для удаления подключения нажмите кнопку  .
.
Механизм подключения push-уведомлений различен для платформ Android, iOS и веб-приложения. Для Android и веб-приложения push-уведомления подклю-чаются через FCM, для RuStore – через RuStore, для iOS ─ через APNS.
Примечание
Для корректной работы необходим доступ к APN Push сервисам:
- Apple APN — api.push.apple.com;
- Google FCM — fcm.googleapis.com;
- Huawei HSM — push-api.cloud.huawei.com, oauth-login.cloud.huawei.com.
Подключения на Android RuStore
Для создания подключения на Android RuStore:
- Войдите в веб-интерфейс администратора RuStore.
- Создайте новое приложение (если еще не создано), нажав на кнопку Добавить приложение.
- Войдите в созданное приложение создайте новый проект в разделе "Push-уведомления -> Проекты".
-
Заполните поля нового проекта и нажмите кнопку Создать.
Параметр Описание Значение Название проекта Название проекта. Может быть произвольным Например: Release Android Package Name Наименование пакета приложения Например: com.app.packageid Отпечаток подписи SHA-256 Для получения отпечатка подписи SHA-256 восполь-зуйтесь инструкцией по ссылке на странице -
В блоке "Сервесный токен" создайте сервисный токен, нажав на кнопку Создать.
- В веб-интерфейсе администратора СК "eXpress" в разделе "Push Service" нажмите кнопку Создать для Android RuStore.
-
В открывшемся окне заполните следующие поля:
Параметр Описание Значение Платформа Платформа, на которой подключены push-уведомления android_rustore Package ID Название сборки приложения "eXpress" (в RuStore — поле Android pakage name) com.app.packageid Дата истечения Дата истечения поступления push-уведомлений URL Адрес проекта в RuStore (в RuStore — поле ID проекта)
(https://vkpns.rustore.ru/v1/projects//messages:send,
где /– это ID проекта из RuStore) Например: https://vkpns.rustore.ru/v1/projects UKs8LXfzddafEyVq-xjgtbttoWgMX4BQ /messages:send API Key Ключ API, выдаваемый в веб-интерфейсе администратора RuStore (в RuStore — поле Сервисные токены) -
Для включения проксирования на RTS-сервер поставьте отметку в чек-боксе рядом с соответствующим полем.
- Нажмите кнопку Сохранить.
Подключение на Android/HMS Android
Для создания подключения на Android/HMS Android:
- Откройте веб-интерфейс администратора Firebase.
-
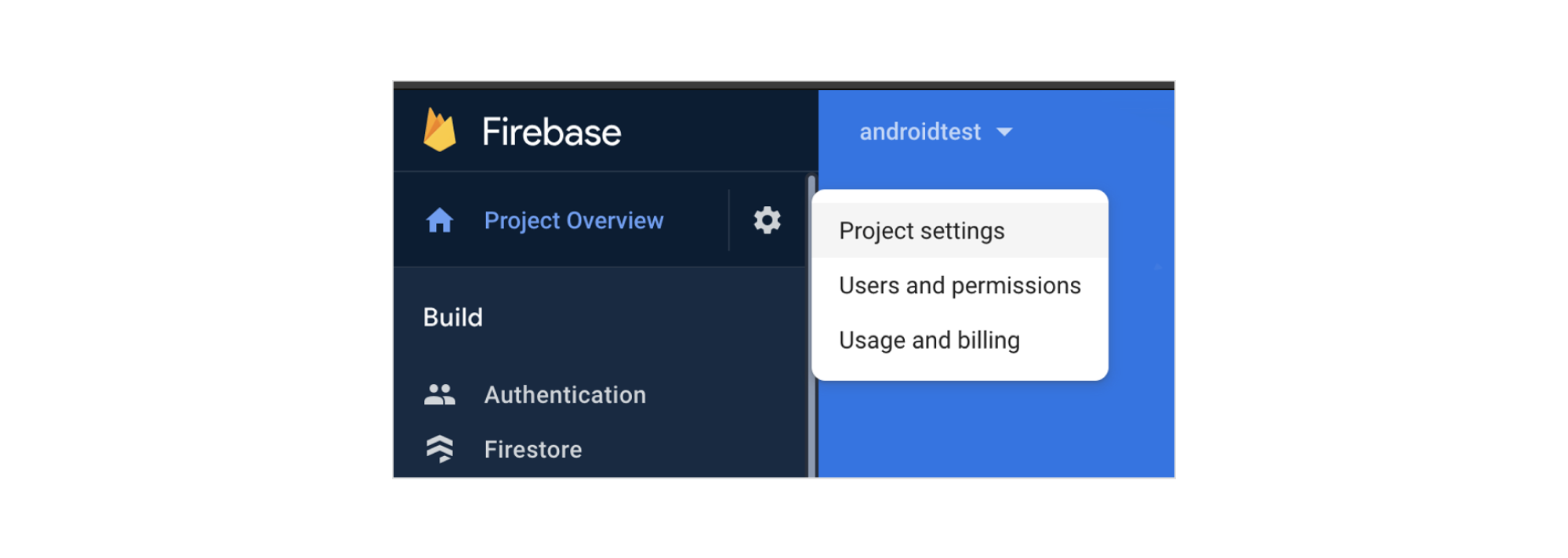
В проекте (меню "Project Overview"), где сконфигурированы ключи для Android, выберите пункт Project settings:
-
В веб-интерфейсе администратора "eXpress" в разделе "Push Service" нажмите кнопку Создать для Android в верхнем правом углу.
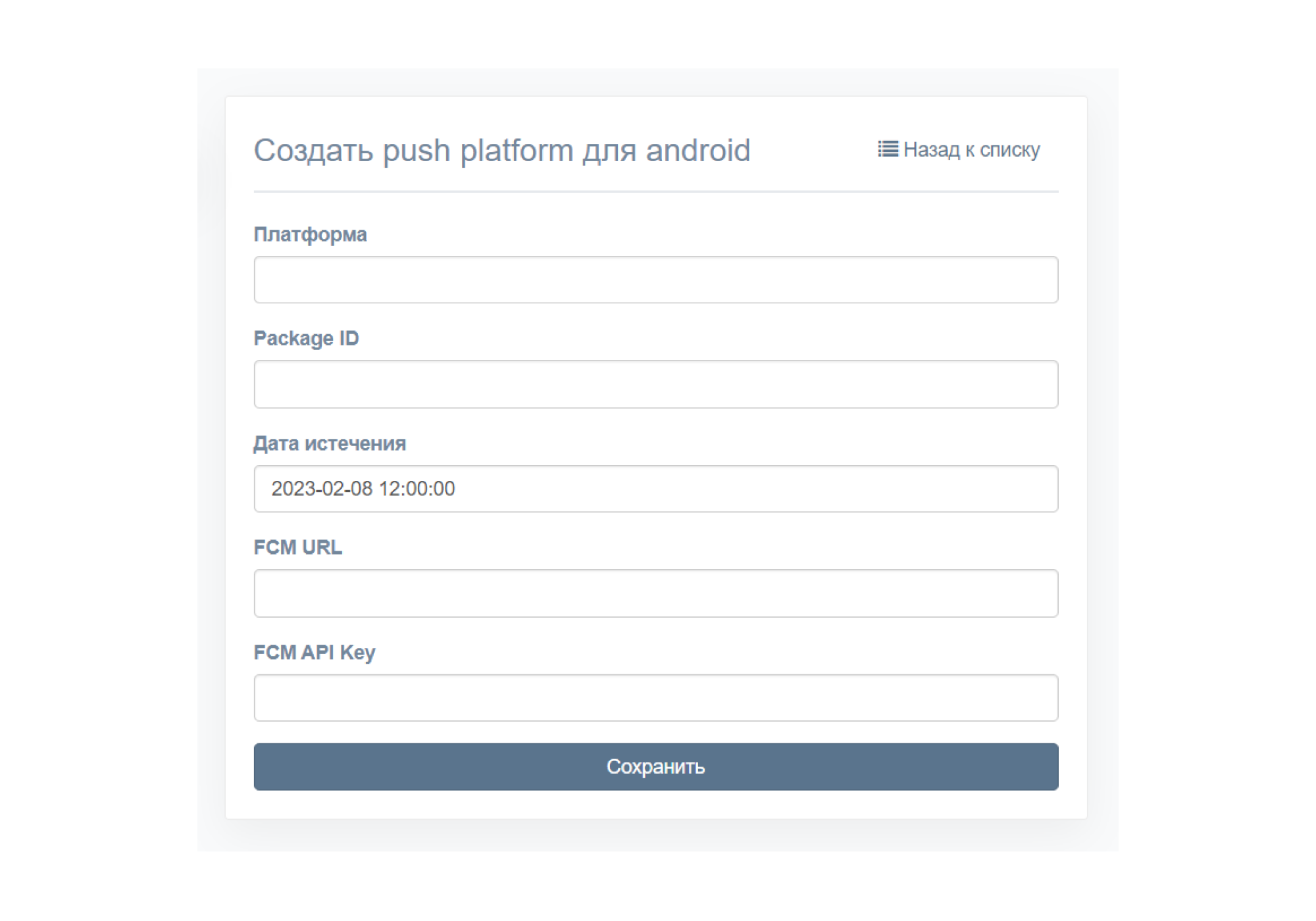
Откроется окно создания подключения для платформы Android:
-
Заполните поля формы:
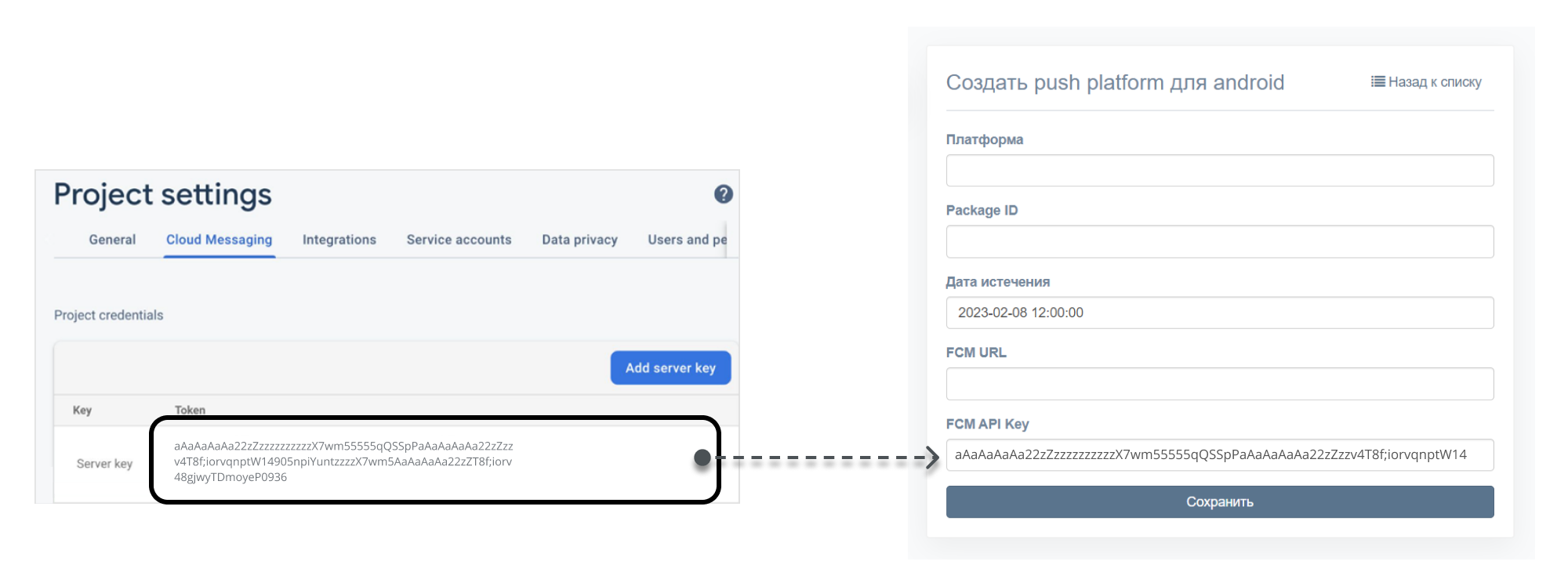
Параметр Описание Значение Платформа Платформа, на которой подключены push-уведомления android_silent Package ID Название сборки приложения "eXpress" Дата истечения Дата истечения поступления push-уведомлений FCM URL Адрес сервера Firebase Cloud Messaging https://fcm.googleapis.com/fcm/send FCM API Key Ключ API, выдаваемый в веб-интерфейсе администратора Firebase См. рисунок ниже -
Нажмите кнопку Сохранить.
Подключение на iOS
Для создания подключения на iOS:
-
Нажмите кнопку Создать для iOS в верхнем правом углу.
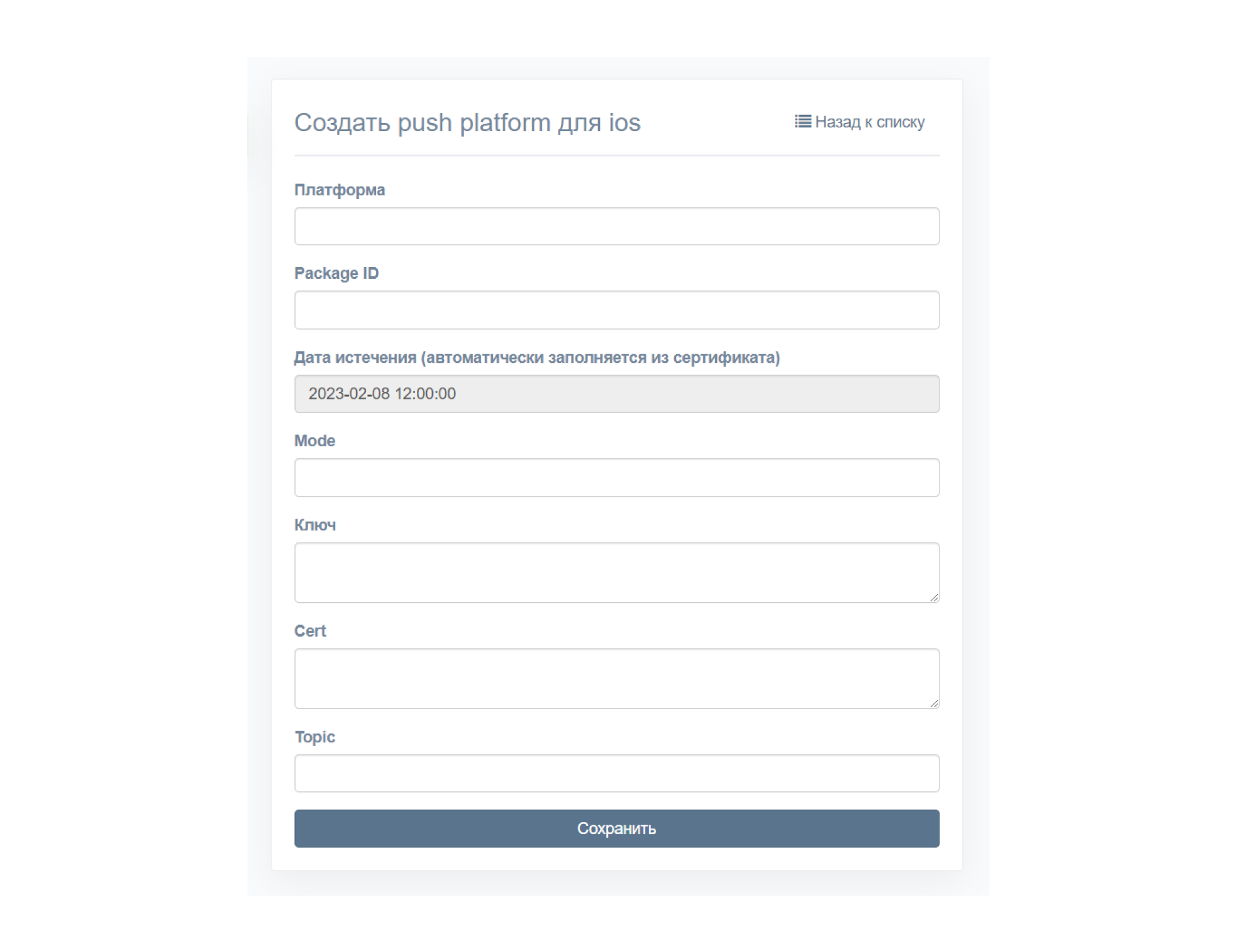
Откроется окно создания подключения для платформы iOS:
-
Заполните поля формы:
Параметр Описание Значение Платформа Платформа, на которой подключены push-уведомления - ios_apns (для alert push с сертификатом apns);
- ios_voex (для push-уведомлений звонков с сертификатом voip)
Package ID Название сборки приложения "eXpress" Дата истечения Дата истечения поступления push-уведомлений Mode Режим работы push-уведомлений. Возможные значения prod/dev - dev (для сборки beta);
- prod (для релиза/пререлиза)
Ключ Приватный ключ Cert Сертификат Topic Название сборки приложения "eXpress" Package ID (для ios_apns);
пустое значение (для ios_voex) -
Нажмите кнопку Сохранить.
Подключение в веб-приложении
Для создания подключения в веб-приложении:
- Откройте веб-интерфейс администратора Firebase.
-
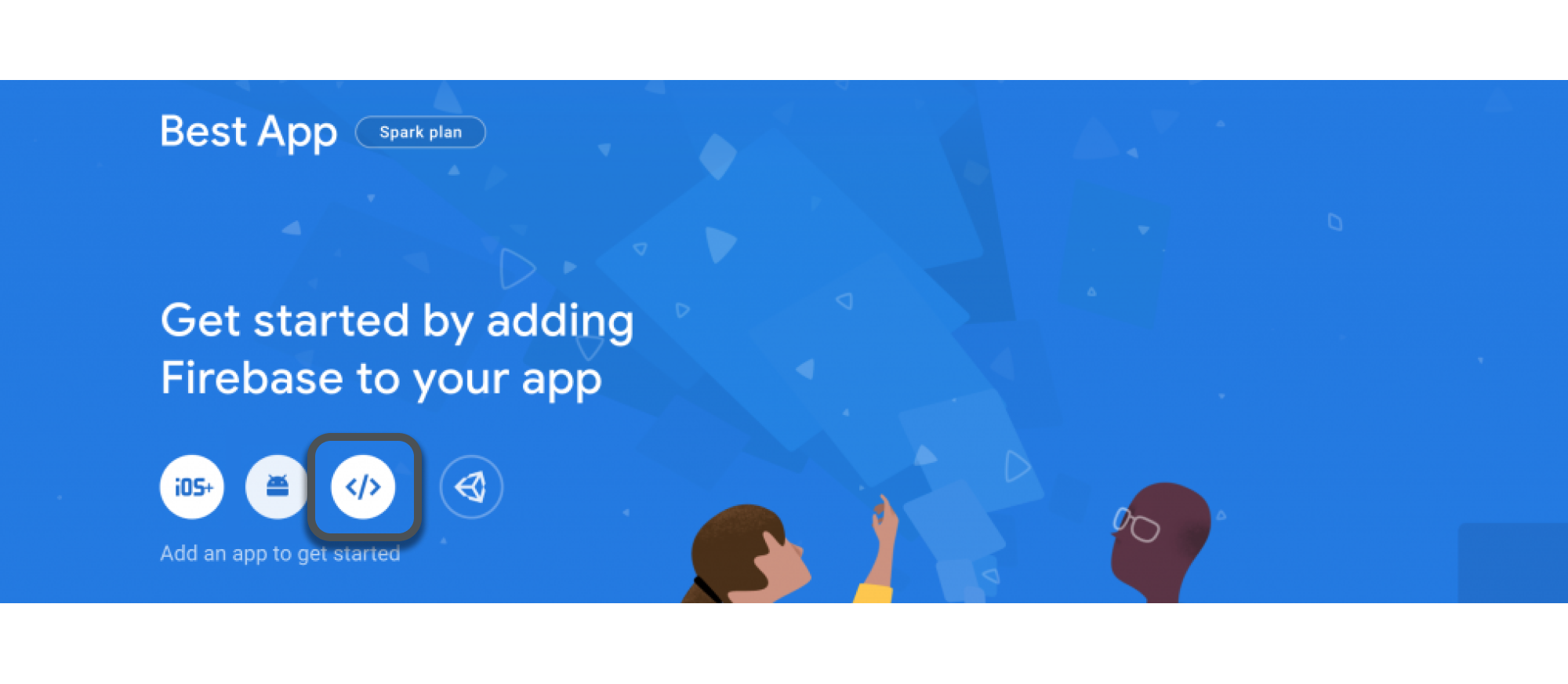
В веб-интерфейсе администратора Firebase создайте проект для веб-приложения:
-
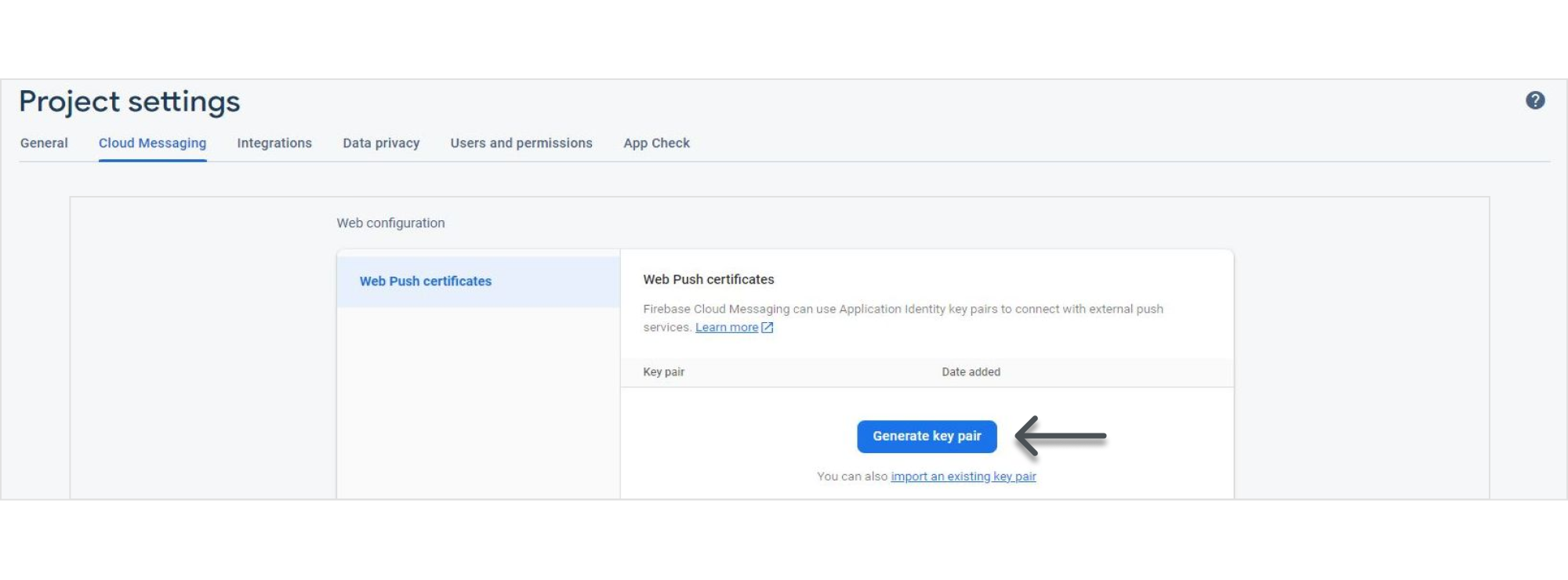
В открывшемся окне нажмите кнопку Generate key pairs:
-
В веб-интерфейсе администратора в разделе "Push Service" нажмите кнопку Создать для Web в верхнем правом углу.
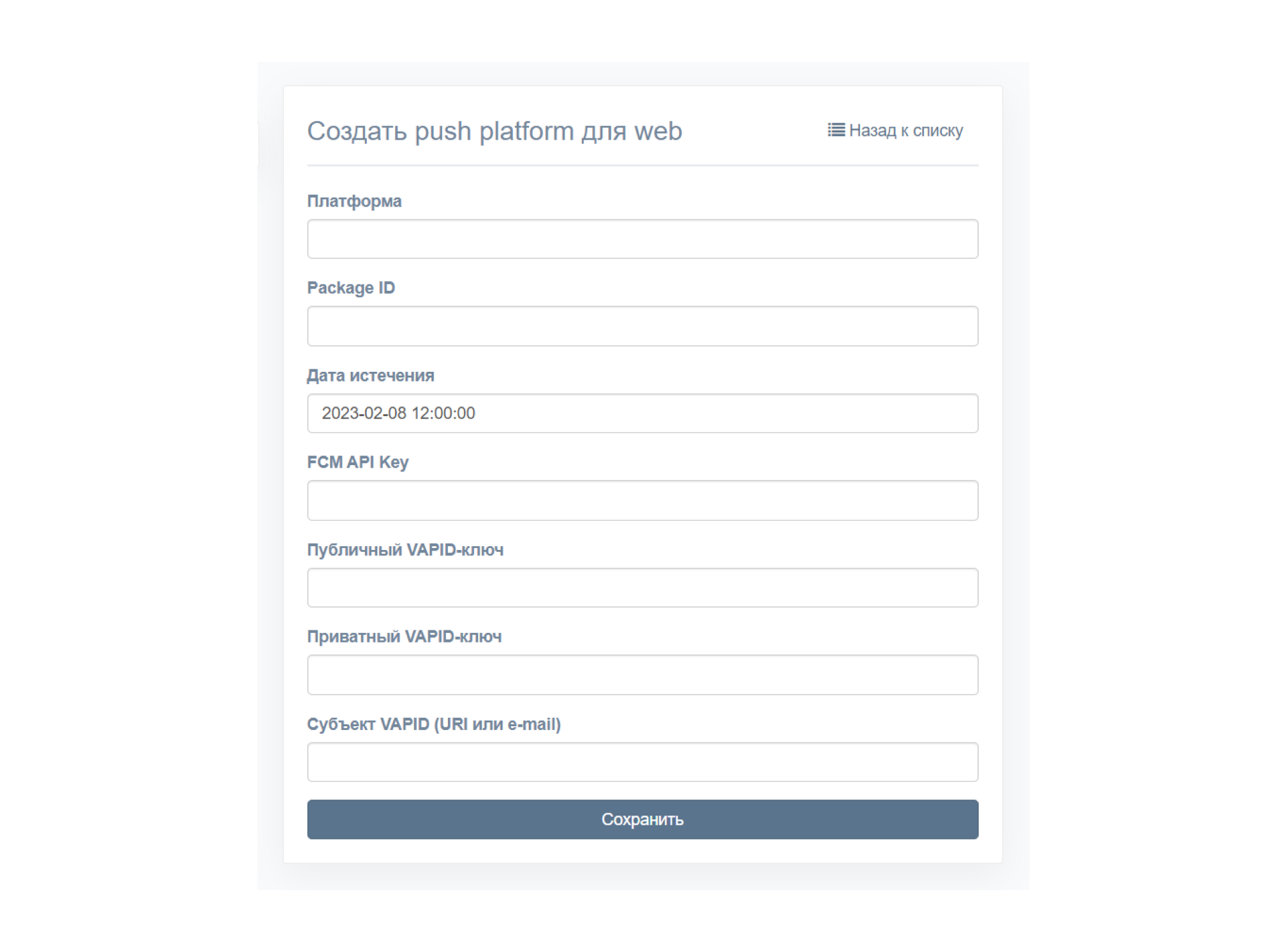
Откроется окно создания подключения для веб-приложения:
-
Заполните поля формы.
Примечание
В поле Платформа укажите значение "web".
Параметр Описание Значение Платформа Платформа, на которой подключены push-уведомления - web;
- web_chrome;
- web_firefox
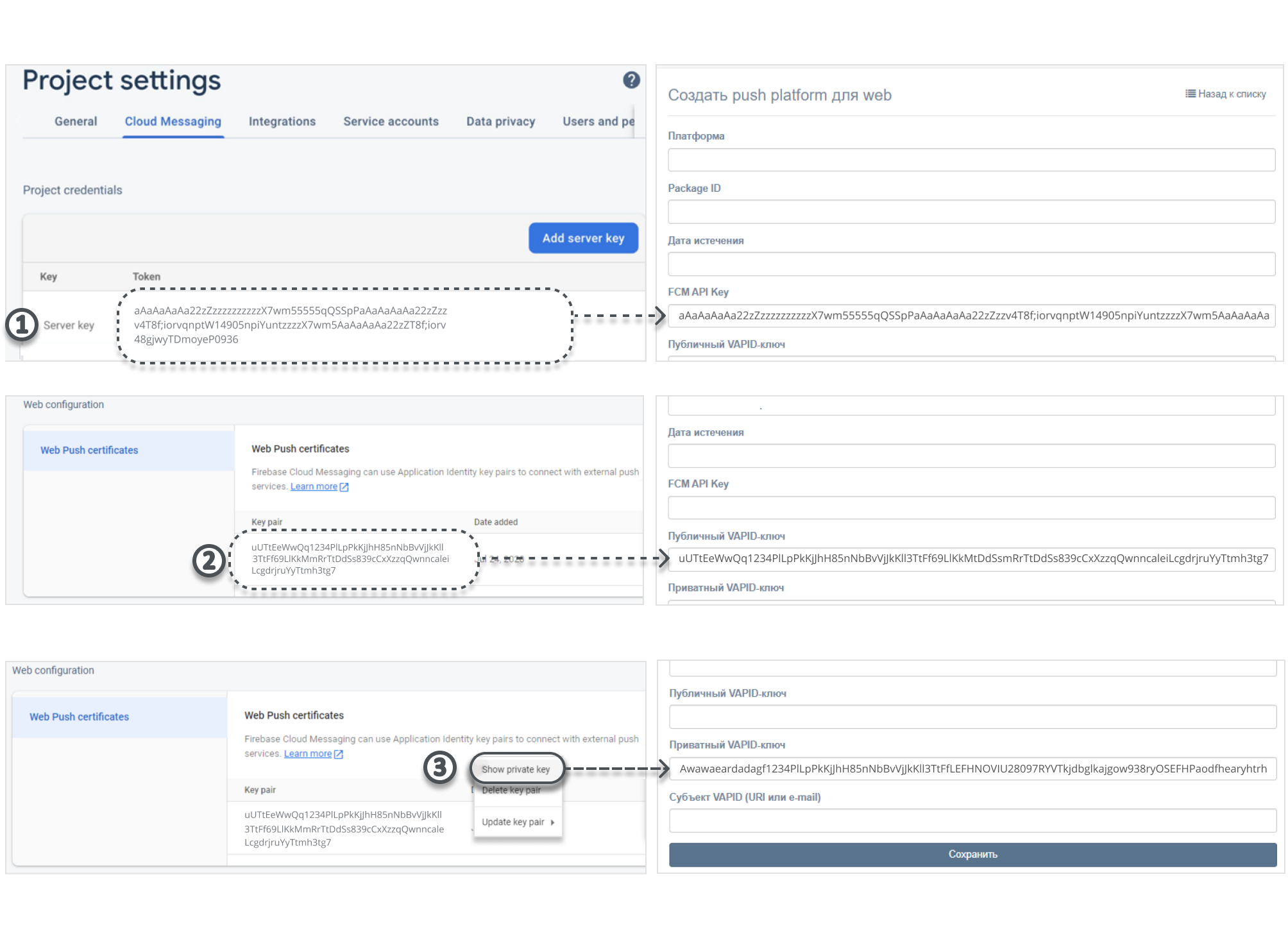
Package ID Название сборки приложения "eXpress" Дата истечения Дата истечения поступления push-уведомлений FCM API Key Ключ API, выдаваемый в веб-интерфейсе администратора Firebase См. пункт 1 на рис. ниже Публичный VAPID-ключ Публичный ключ API, сгенерированный в веб-интерфейсе администратора Firebase См. пункт 2 на рис. ниже Приватный VAPID-ключ Приватный ключ API, сгенерированный в веб-интерфейсе администратора Firebase См. пункт 3 на рис. ниже Субъект VAPID (URI или e-mail) Адрес электронной почты пользователя в firebase mailto:<email аккаунта firebase> -
Нажмите кнопку Сохранить.
-
Повторите действия 1 – 6 для Chrome, указав в поле Платформа значение "web_chrome".
В разделе "Push Service" появятся две записи (для двух браузеров).
-
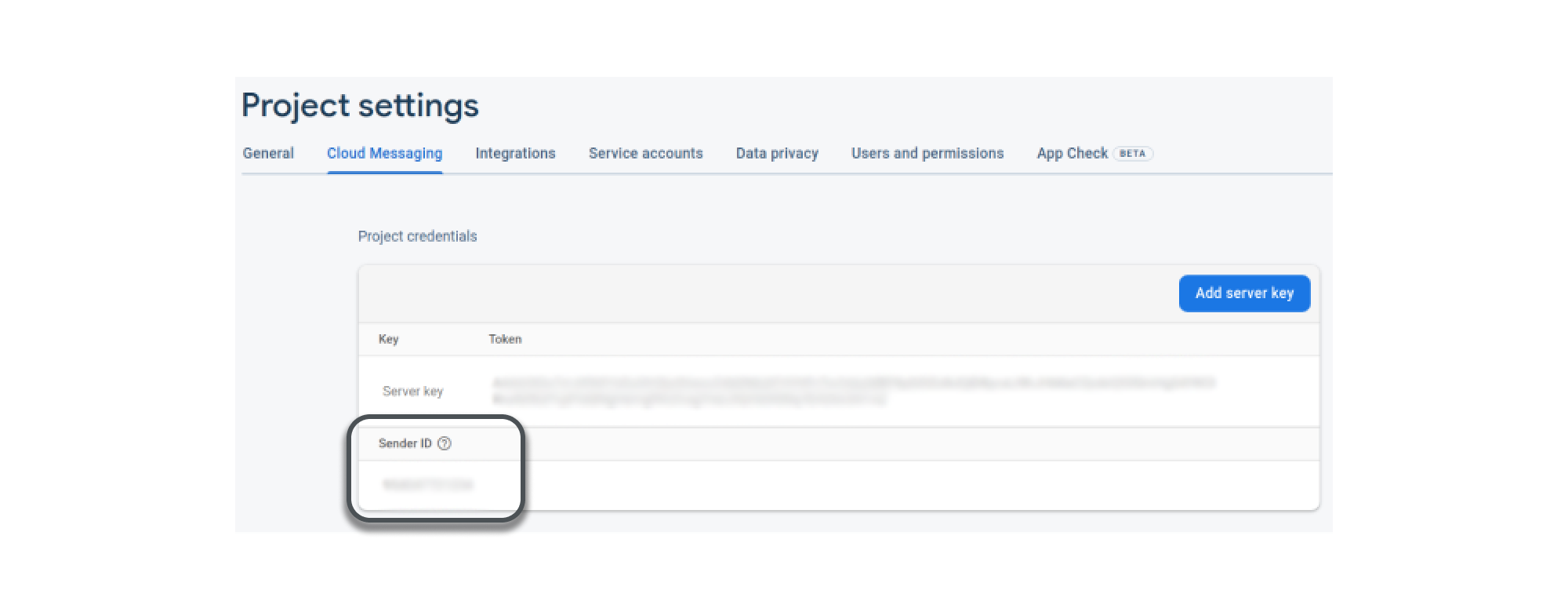
В конфигурационном файле docker-образа веб-приложения (WEB_CLIENT_CONFIG) измените параметр gcmSenderId на значение из Firebase: