Навигация в SmartApp
Для корректной навигации в SmartApp на платформе предусмотрена специальная событийная модель для взаимодействия с клиентом:
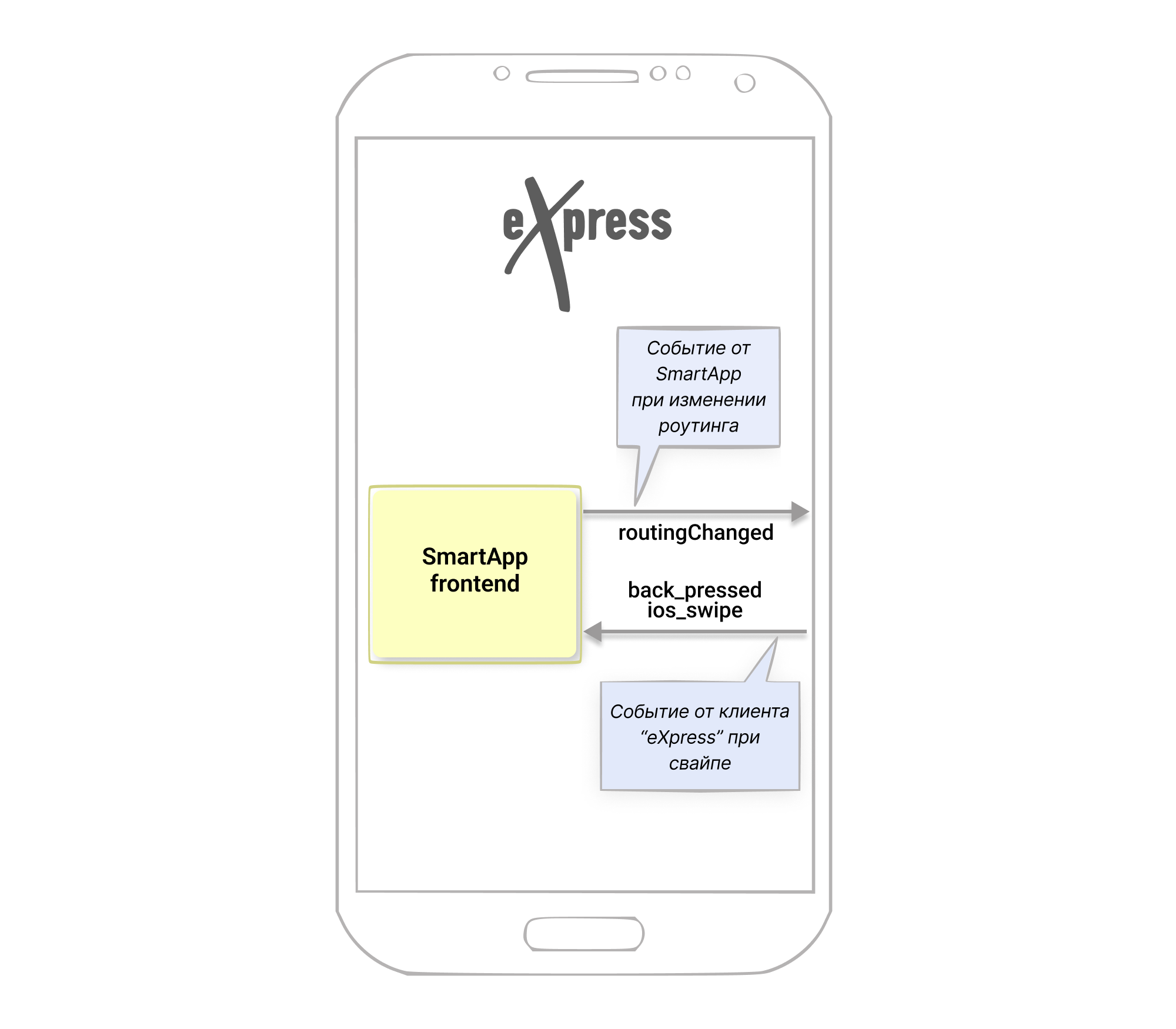
Метод SDK.routingChanged позволяет клиенту "eXpress" узнать состояние роутинга SmartApp. Это необходимо для корректного поведения при свайпе. Если роутинг SmartApp не корневой, то Android-клиент при свайпе назад отправит в SmartApp событие с типом back_pressed и не станет закрывать SmartApp. Соответствующее событие в iOS имеет тип ios_swipe.
Для принудительного закрытия SmartApp в любом роуте предусмотрен метод SDK.closeSmartApp.